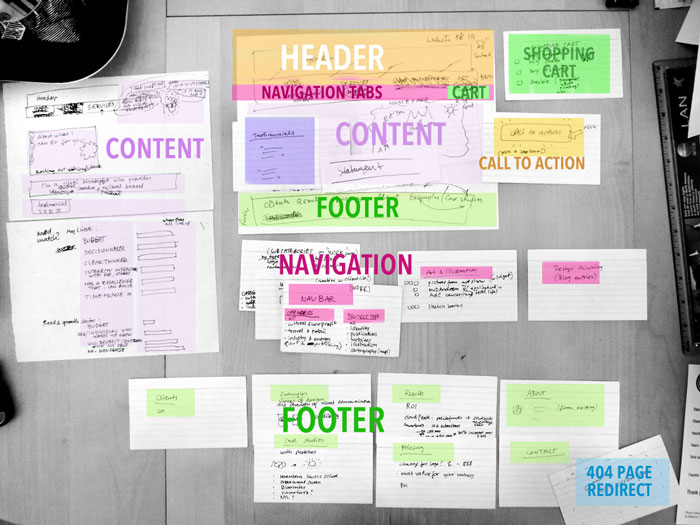
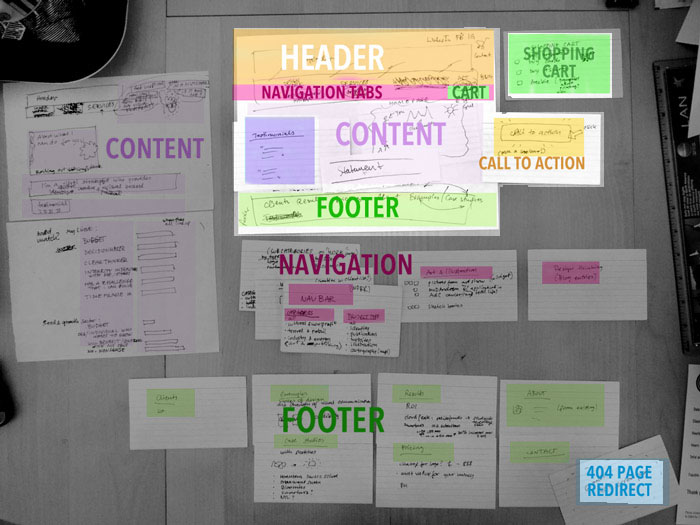
Good question! Here is the beginning of a webdesign process. It’s helpful to write down the different ideas and content on indexcards. This makes it much easier to build a good and clear structure and hierarchy. Good planning helps everyone see the big picture, and saves time (and revisions) in the design stage.
The colors show the various areas of the website content and structure.
Good question! Here is the beginning of a webdesign process. It’s helpful to write down the different ideas and content on indexcards. This makes it much easier to build a good and clear structure and hierarchy. Good planning helps everyone see the big picture, and saves time (and revisions) in the design stage.
The colors show the various areas of the website content and structure.



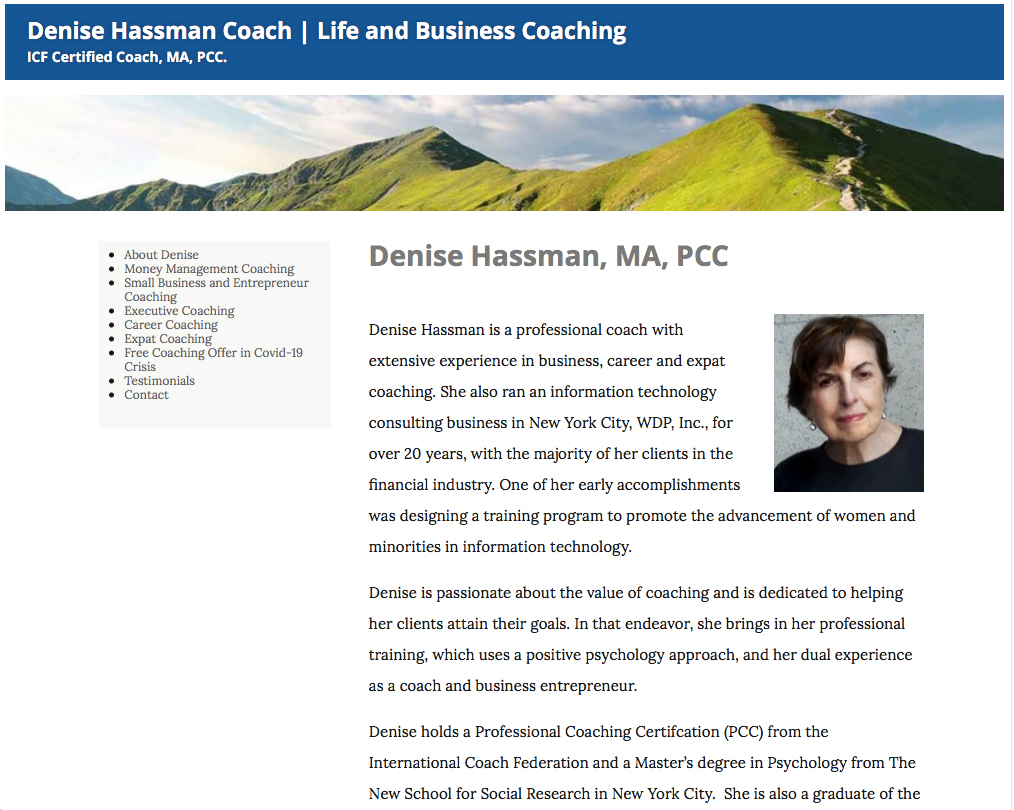
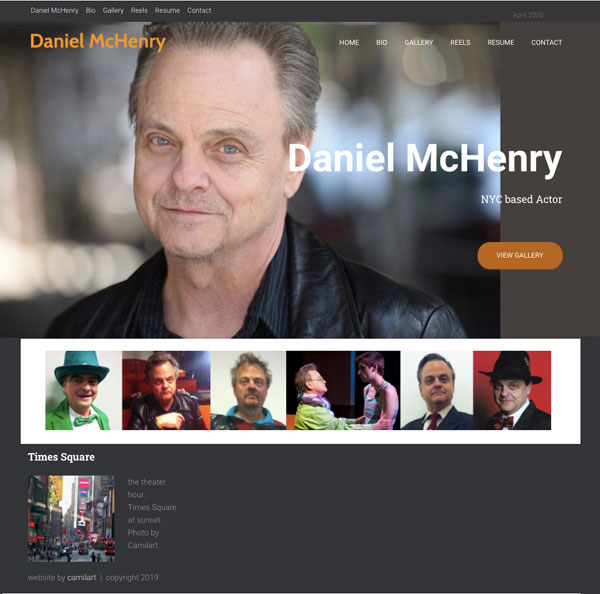
Website Portfolio